Carbon Capture: A New Way to Measure Your Website’s Carbon Emissions

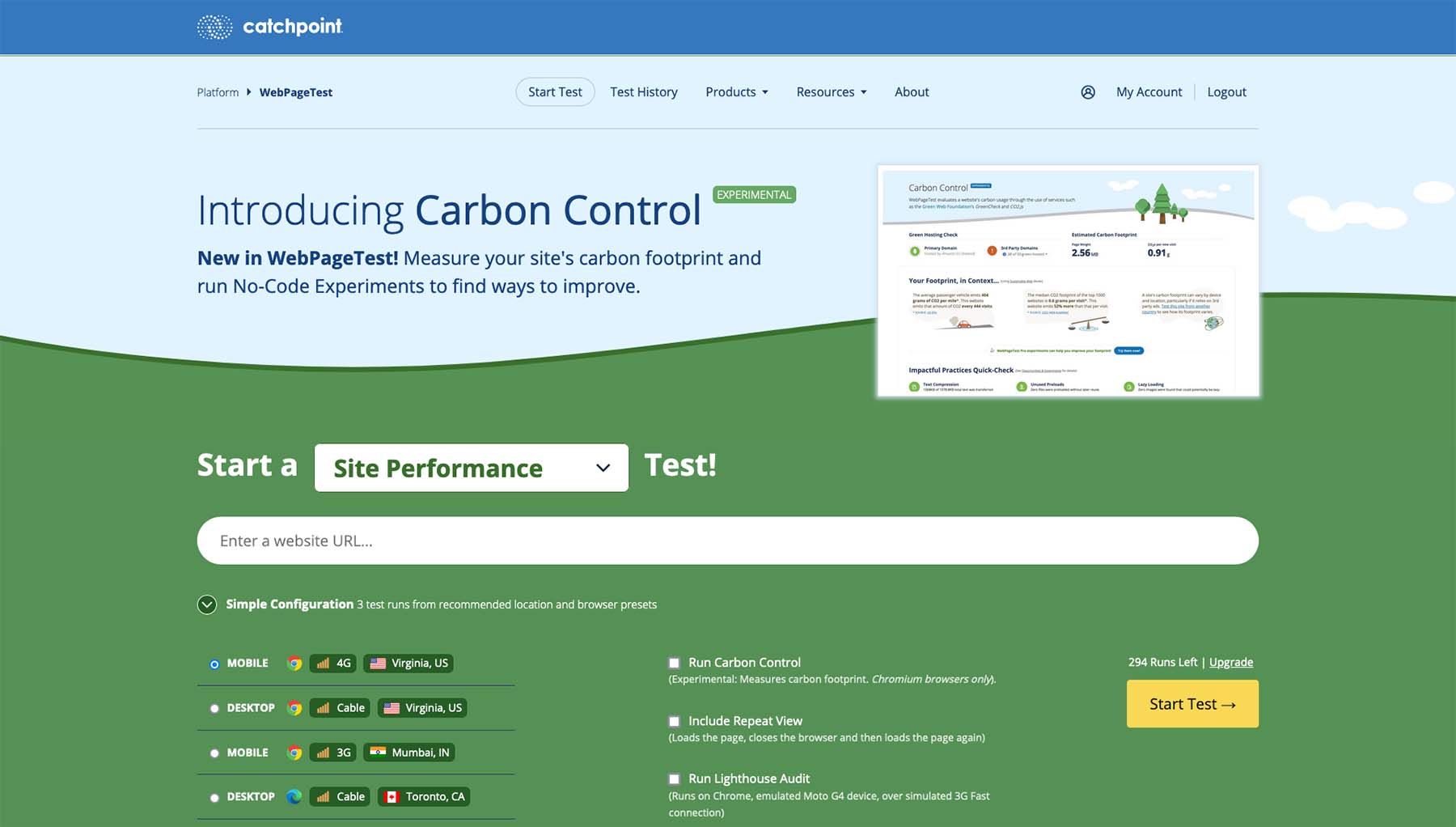
WebPageTest is a great tool for measuring your website’s performance, providing detailed metrics and actionable advice. They’ve just released a brand new add-on, Carbon Capture, which measures the CO2 emissions generated by a website. It includes detailed breakdowns on which resources have the greatest carbon impact, as well as quantifying the total emissions. Read all about it in this blog post by Scott Jehl at WebPageTest.
This is awesome in terms of providing more visibility to developers on the environmental impact of the products we build. I hope it will help provide greater incentives for debt and their clients to prioritise performance and sustainability. Perhaps in the not too distant future we’ll see these metrics as a standard part of developer tools, making carbon awareness fully mainstream.
We should also remember these are estimated emissions, using our best available resources for measuring our websites carbon emissions right now, as Fershad writes in his excellent article Is data transfer the best proxy for website carbon emissions?. But hopefully it won’t be too long before we see these tools proving a more accurate picture.
Video: Building a Greener Web
I gave a talk at All Day Hey conference recently about why this stuff matters, and some practical steps we as developers can take to reduce the environmental impact of the products we build. Watch it here to learn more.
Webmentions for this page
About webmentionsLikes: 0
Reposts: 0
Mentions: 1