
Support for subgrid (part of the CSS Grid Level 2 specification) has just landed in Firefox Nightly! To start experimenting with it you’ll need to enable the feature by going to about:config in the browser, then searching for subgrid. Toggle layout.css.grid-template-subgrid-value.enabled and subgrid to true.
It’s still very early days, but just a couple hours of trying it out have got me really excited about the layout possibilities that this will bring. Once subgrid is more widely supported I think it will open the door for some really interesting, creative layouts.
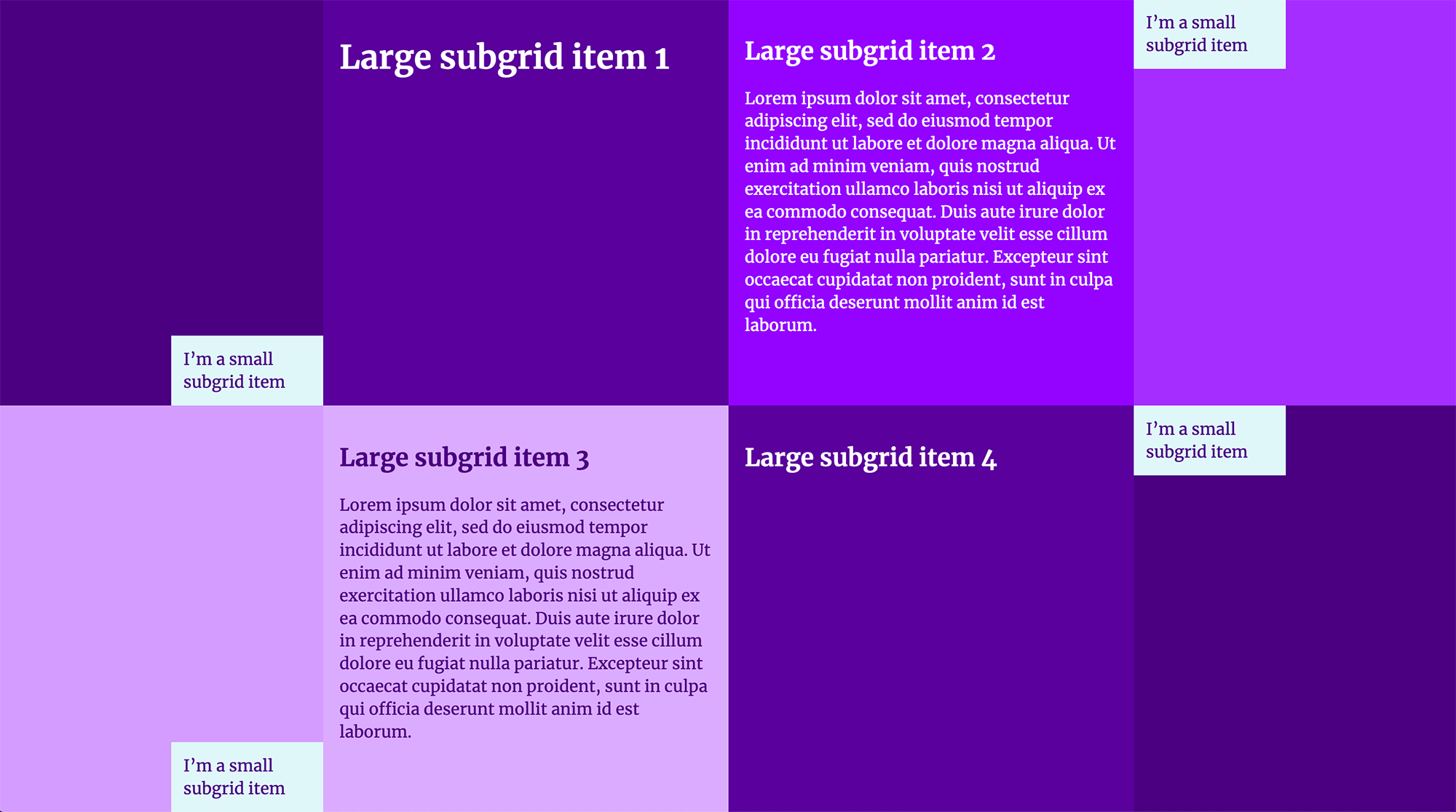
Here’s a quick demo I’ve been playing around with today:
Creating a subgrid is pretty simple. A child of a parent grid needs display: grid, and either grid-template-columns: subgrid or grid-template-rows: subgrid. The subgrid can be on the row axis, the column axis or both. The CSS for a very basic example might look something like this:
.grid {
display: grid;
grid-template-columns: repeat(3, 1fr);
grid-template-rows: repeat(3, 200px);
}
.grid-item {
display: grid;
grid-template-columns: subgrid;
grid-column: 1 / span 2;
}
.subgrid-item {
grid-column: 2 / 3;
}There are already some docs on MDN written by Rachel Andrew if you’re keen to get started.
I’m looking forward to spending a lot more time experimenting and building some creative layouts – and I’ll definitely be writing more about it soon!