I don’t know about you, but I’ve often had a designer, looking over a site I’m developing, say something like “Can you move that five pixels to the left?”. The problem is, most of the time I’m not using pixels. It’s frustrating that despite rem or em units generally being a better choice for the web, design tools tend to favour pixels. It means that designers and developers are often speaking different languages when it comes to sizes.
Browser developer tools could step in to fill the gap here, and in some ways they already are. Currently, inspecting a colour value in Firefox or Chrome allows you to toggle between RGB, HSL and hex values by holding down the shift key on click. It would be great to see a similar thing for size values too. Being able to toggle between pixels, ems and rems (or even percentages) in the browser would be so useful!
Toggling font size
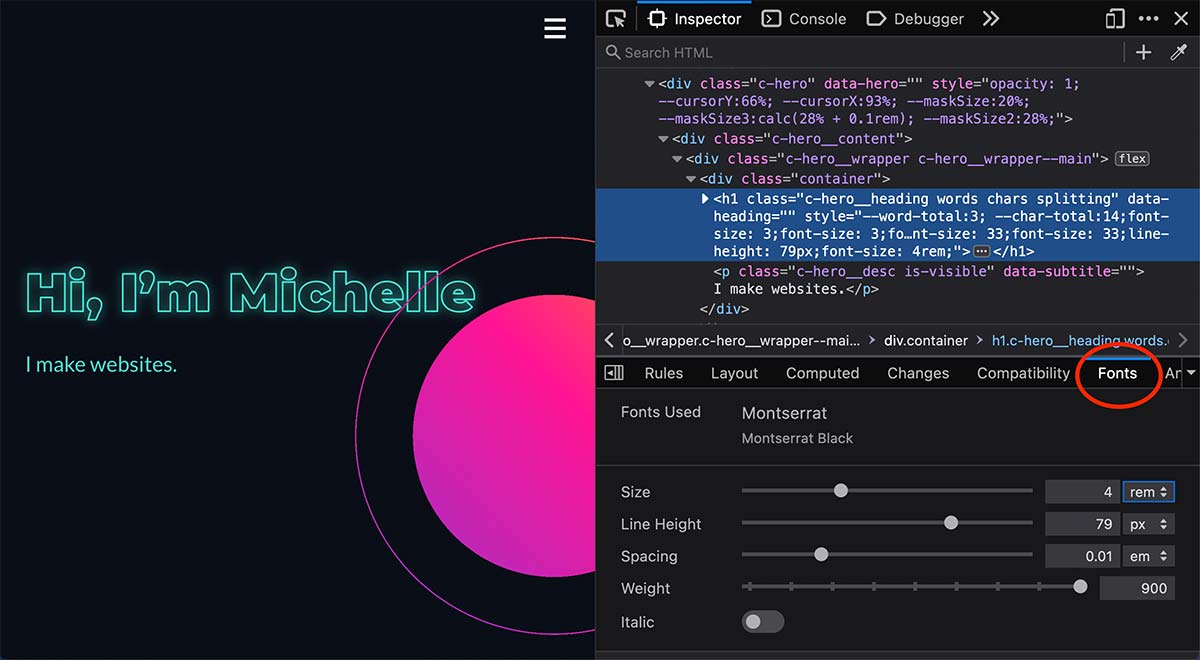
We can actually do this right now with fonts in Firefox dev tools, as Razvan pointed out to me on Twitter. The Fonts panel has a bunch of controls for inspecting fonts (and is especially useful for variable fonts), and one of those is being able to switch units for the font size. Selecting from the dropdown automatically recalculates the value in the corresponding units, which include rems, ems, pixels, percentages and vieport units.

Speaking personally, font size is probably where I need this most frequently, so it’s great we have it already. Chrome appears to have its own font editing tool in the works, but it doesn’t seem to be available yet — other than this tantalising glimpse from Addy Osmani, I haven’t seen anything more about it.
The new Font Editor Experiment in DevTools is great. Tweak typography dynamically with sliders (font size, line-height, spacing & weight)
— Addy Osmani (@addyosmani) December 20, 2020
Thx @EdgeDevTools for bringing it to Chromium & @ChromeDevTools pic.twitter.com/Ukko2yQlHh
Still, it looks pretty interesting, and it’s great to see browser dev tools getting better and better at solving the needs of developers.
Update!
The Dev Tools Tips website has a little write up on how to enable the font inspector in Chrome. It’s an experiemental feature, so you need to enable it in the dev tools settings.
Webmentions for this page
About webmentionsLikes: 0
Reposts: 0
Mentions: 3